Make an Instagram filter by Downloading Spark AR
In order to create a Instagram filterYou must first download and install the Spark AR software. The latter is the only software that allows you to create an Instagram filter but also Facebook.
Creation of graphic elements
As you may have already guessed, before creating an Instagram filter, you need to create the visuals/assets you want to embed.
There are several types of assets, which we will introduce here:
- 2D assets: PNG, JPEG and SVG
- 3D models: FBX 2014/2015, gITF 2, COLLADA, DAE, OBJ
- audios: Mono M4A, AAC codec with 44.1KHz sampling
- fonts : TrueType, OpenType
To create your visuals, you can use any software you like as long as the assets are suitable for Spark AR.
However, you should be careful about the size of your files as the filter should not exceed 4MB when publishing. It is therefore preferable to compress the assets before importing them into Spark AR. Also, if you have 2D visuals that do not contain a transparent background, it is best to import them as JPEGs.
Contact
Import textured assets to create an Instagram filter
Now that all the assets are ready, you can open the Spark AR software. When you open the software, you have the choice to start making an Instagram filter according to templates already made or to start from scratch.

Once you have made your choice, you then need to import your assets, which are transformed into textures in the software.
When you import your textures, the software offers you 3 solutions to compress them. This feature allows you to sort out each texture and the importance of compression for some. The automatic mode will compress your texture in the best way. The manual mode will allow you to control the compression settings and finally the last choice is not to compress the texture. However, it is best to optimise your assets before importing them as a texture into Spark AR.
To optimize your 2D textures, here are some tips:
- Make the textures as small as possible
- The maximum accepted resolution of a texture is 1024×1024. If you import a texture larger than this, it will automatically be rendered smaller on the
- It is preferable to have textures in square format (2×2, 4×4, 16×16 etc.)
To optimize your 3D textures :
- Do not import more than 50 3D objects
- The maximum number of vertices is 20,000 per object
- The number of triangles in a 3D object must be below 50,000
- In total, the number of triangles for all 3D objects in a filter should not exceed 150,000
There is also an AR Library that offers textures, 3D objects and lots of other free resources to make an Instagram filter.
Facilitating and Creating Interactions of your Instagram Filter
After having imported your textures on your filter, you have to integrate them on your filter according to your wishes. They can be immobile or follow the movement of the head for example thanks to the head tracking that the software offers.
To make your filter more dynamic, it is important to create interactions and animations. There are different patches that allow you to do this.
Each patch has a single functionality and sends and receives information from other patches. With these patches you can create an action process in your filter. There are many different patches but here are the families of patches:
- Interaction: interpreting the interactions of the person using the filter
- Face landmarks: capturing the exact position of the face
- Facial gesture patches: detect facial expressions (happy face, kissing face, surprise face)
- Animation patches: add animations
- Audio patches: managing and controlling audios
- Shaders: working on the appearance of textures and materials
- Math: add math functions
- Logic Patches: add logic to other patches (and, not etc)
- Utility Patches: many patches such as trackers
- Users interfaces patches: add UI functions to your effects

Making an Instagram filter is a long and tedious job and sometimes you have to try it out to perfect it. You can test it directly on your webcam or on your smartphone by sending a notification to your Instagram account or with the link to the effect.
Publish the Instagram Filter
When you are satisfied with your filter and your file is no larger than 4MB, you should then publish it.
To do this, make sure you have linked your Instagram account to a Facebook account. If you haven't, here's how to do it:
- Log in to your Facebook account from your computer
- Go to the settings of the Facebook page and go to the "Associated accounts" tab
- Click on Instagram and follow the steps explained by Facebook
Then, to publish your filter, you need to go through Spark AR Hub which is the platform for managing and publishing filters. Log in with your Facebook credentials and click on "Publish an effect".
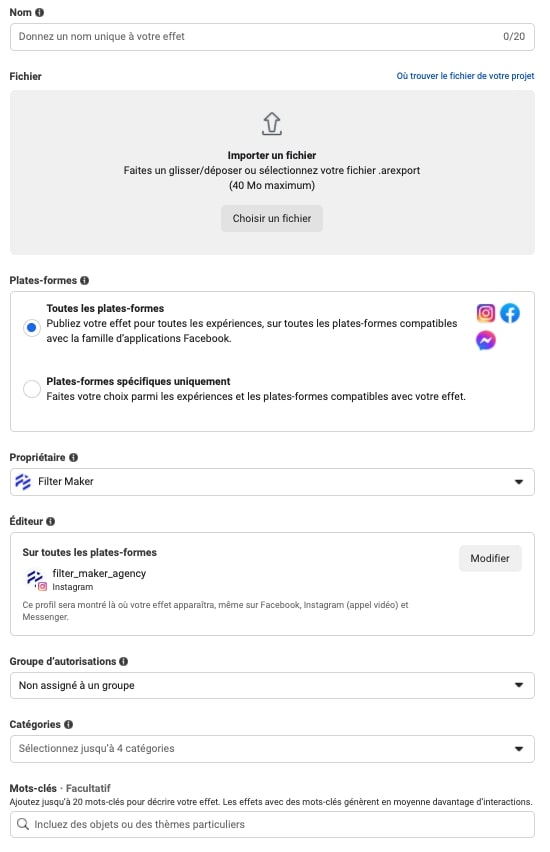
Then the steps are as follows:
- Choose a name for your effect
- Import the .arexport file of your filter
- Select the Instagram social network, the owner and the account on which the filter will appear
- Choose the categories and keywords that match the theme of your filter

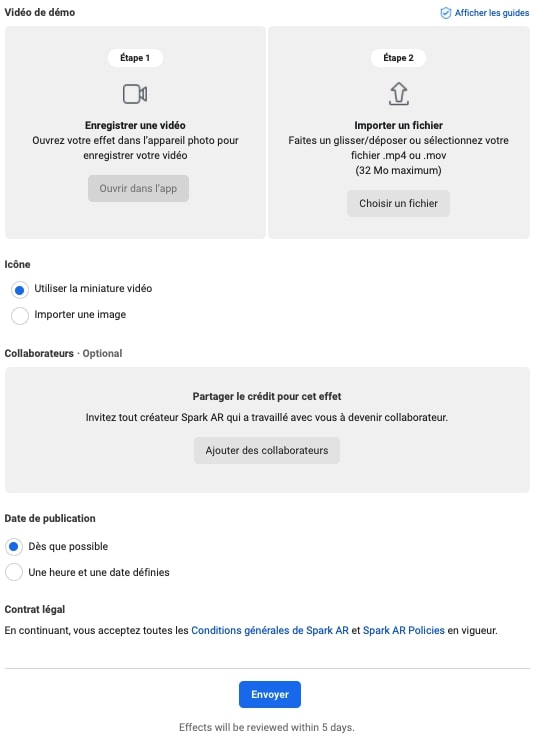
- Add a demonstration video (no longer than 15 seconds) and an icon
- Determine when your filter will be published

Before your filter is published, it will have to be submitted to Facebook moderators who will either approve or disapprove the effect depending on whether it complies with the Meta policy. It may take two to five days to receive a response.
You're done! Well done!
Manage Instagram Filters
Once your filter is published, you can manage its visibility on the Spark AR Hub. There are also many statistics available to analyse the performance of your filter such as impressions, captures and shares.