チュートリアル:ハウツー インスタグラムフィルターを作る?
を作ることが近年可能になってきています。 インスタグラムフィルターこれはソーシャルネットワークにとって大きな前進だった。インスタグラムは、エフェクト作成ソフトウェアに無料でアクセスできるようにすることで、クリエイターがこれまで以上に革新的でユニークなコンテンツを生み出すことを奨励し、ユーザーがクリエイティブで独創的な方法で自分自身を表現できるようにしたかったのだ。このクリエイティブな自由はクリエイターに新たな可能性をもたらし、ソーシャルネットワークの人気と成長に貢献している。このチュートリアルでは、インスタグラムのフィルター作成に必要な要素、ファイルの種類、ファイルサイズ、画像のエクスポート方法、さまざまなグラフィック要素やイラストを変換する方法について説明します。
ステップ1:Meta Sparkソフトウェアのダウンロード
フィルターを作成するためのソフトです。でご覧いただけます。 無報酬インスタグラムで見るようなフィルターをすべて作成することができます。顔アニメ、ARゲーム、3D商品、没入型パッケージなど、数種類の演出が可能です。
お問い合わせ
ステップ2: ソフトウェアを理解する
さまざまな機能があるため、最初は理解するのが難しいプログラムですが、基本を覚えれば、質の良いフィルターを作るのは簡単です。始める前に、ソフトウェアの語彙を把握しておくと、何時間も立ち往生することがなくなります。そのいくつかをご紹介します。
テクスチャー: シーン内のオブジェクトの外観を定義するために使用される画像ファイルです。例えば、.PNGや.JPGのファイルをインポートすることができます。
材料: マテリアルの使用は、エフェクトのオブジェクトの表面の外観を決定するために使用されます。例えば、不透明度や光に対する反応などです。素材にテクスチャを追加することで、ディテールや面白みを加えることができます。
シーン は、スマートフォンの画面に表示されるものです。デバイス、カメラ、焦点距離で構成されています。ここで、例えば素材となるオブジェクトを追加することができます。
ステップ3:フィルターに表示されるビジュアルを作成する
フィルターに要素を追加したい場合は、Inkscape、Photoshop、GimpなどのSpark AR以外のソフトウェア、またはすべてのブラウザでアクセスできるCanvaなどのソフトウェアで作成する必要があります。フィルタのサイズが4MB以下であれば、3Dまたは2Dの要素を含めることができます。その後、Spark ARに追加することができます!
すでにお察しの通り、Instagramのフィルターを作成する前に、埋め込みたいビジュアル/アセットの作成が必要です。
資産にはいくつかの種類がありますが、ここで紹介します。
- 2Dアセット PNG、JPEG、SVG形式(pdfやpsdなどのベクターファイル形式のインポートは避けてください。)圧縮された要素を選択して保存します。
- 3Dモデル FBX 2014/2015、gITF 2、COLLADA、DAE、OBJ
- オーディオ: モノラルM4A、AACコーデック、44.1KHzサンプリング
- フォント: TrueType、OpenType
ビジュアル制作には、Spark ARに適したアセットであれば、どのようなソフトウェアを使ってもかまいません。
ただし、以下の点に注意が必要です。 ファイルの重量と形式 にはならないはずなので、インスタグラムフィルターは 4MBを超えない を発行しています。そのため、Spark ARにインポートする前に、アセットを圧縮しておくとよいでしょう。また、透明な背景を含まない2Dビジュアルの場合は、JPEGで取り込むのがベストです。
輸入 テクスチャアセット
すべてのアセットが準備され、圧縮された状態で、Spark ARソフトウェアを開くことができます。ソフトを開くと、すでに作られているテンプレートに従ってInstagramのフィルターを作り始めるか、ゼロから作り始めるかを選択することができます。
選択したら、あとはアセットをインポートして、ソフト上でテクスチャに変換します。
テクスチャをインポートする際、3つの圧縮方法が用意されています。この機能により、それぞれのテクスチャーや、圧縮の重要性を整理することができます。自動モードは、テクスチャを最適な方法で圧縮します。マニュアルモードでは、圧縮の設定をコントロールすることができ、最後にテクスチャを圧縮しないことを選択します。ただし、Spark ARにテクスチャとしてインポートする前に、アセットを最適化するのがベストです。
2Dテクスチャを最適化するために、いくつかのヒントを紹介します。
- テクスチャをなるべく小さくする
- テクスチャの最大許容解像度は1024×1024ピクセルです。これより大きなテクスチャをインポートすると、自動的に小さくレンダリングされます。
- テクスチャは正方形(2×2、4×4、16×16など)であることが望ましいです。
3Dテクスチャを最適化するために:
- 50個以上の3Dオブジェクトをインポートしないでください
- 1オブジェクトあたりの最大頂点数は20,000個です。
- 3Dオブジェクトの三角形の数が50,000以下であること
- フィルターに含まれるすべての3Dオブジェクトの三角形の合計が15万個を超えないこと
また、テクスチャや3Dオブジェクトなど、Instagramのフィルターを作成するためのフリー素材を多数提供する「ARライブラリ」もあります。
ステップ4. アニメイト インスタグラムフィルター
について 効果アップ と、より多くの人に使ってもらうために、アニメーションを作成する必要があります。例えば、口を開けたときやまばたきをしたときにアニメーションを起動させることができます。 この目的のために、以下のものがあります。 つぎはぎ それを可能にするもの。
各パッチは単一の機能を持ち、他のパッチと情報を送受信します。これらを使って アクションプロセスをInstagramのフィルターで.パッチには様々な種類がありますが、ここではパッチのファミリーを紹介します。
- インタラクション:フィルターを使っている人のインタラクションを解釈すること
- 顔面ランドマーク:顔の位置を正確にとらえる
- フェイシャルジェスチャーパッチ:顔の表情を検出(幸せ顔、キス顔、驚き顔)
- アニメーションパッチ:アニメーションを追加する
- オーディオパッチ:オーディオの管理・制御
- シェーダー:テクスチャやマテリアルの見た目を整える作業
- 数学:数学関数の追加
- ロジックパッチ:他のパッチにロジックを追加する(and, not etc.)
- ユーティリティパッチ: トラッカーなど多くのパッチ
- ユーザーインターフェースパッチ:エフェクトにUI機能を追加する

インスタグラムのフィルター作成は長くて面倒な作業で、時には試してみないと完成しないこともあります。Instagramのアカウントに通知を送るか、エフェクトのリンクを貼れば、ウェブカメラやスマートフォンで直接テストすることができます。
ステップ5. パブリッシュ インスタグラムフィルター
満足のいく効果が得られたら、ファイルを保存するのを忘れないでください。そして Meta Spark Hubで公開する は、あなたのInstagramのすべてのフィルターを管理し、分析するためのプラットフォームです。Facebookアカウントの詳細でログインし、プラットフォーム上の指示に従うだけです。以下はその手順の詳細です。
これを行うには、次のことを確認します。 InstagramのアカウントとFacebookのアカウントをリンクさせる.そうでない場合は、次のようにします。
- パソコンからFacebookアカウントにログインする
- Facebookページの設定から、「関連するアカウント」タブに移動する
- Instagramをクリックし、Facebookが説明する手順に従ってください。
そして、フィルターを公開するには、フィルターを管理・公開するためのプラットフォームであるSpark AR Hubを経由する必要があります。Facebookの認証情報でログインし、「エフェクトを公開する」をクリックします。
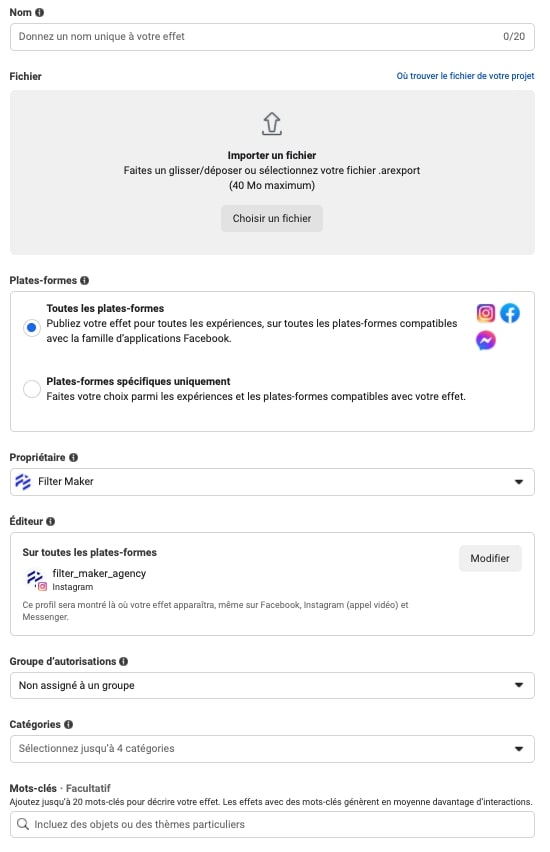
すると、次のような手順となる。
- エフェクトの名前を決める
- .arexportファイルをインポートする あなたのインスタグラムフィルターの
- SNSのInstagram、オーナー、Instagramフィルターが表示されるアカウントを選択する
- フィルターのテーマに合ったカテゴリーとキーワードを選ぶ

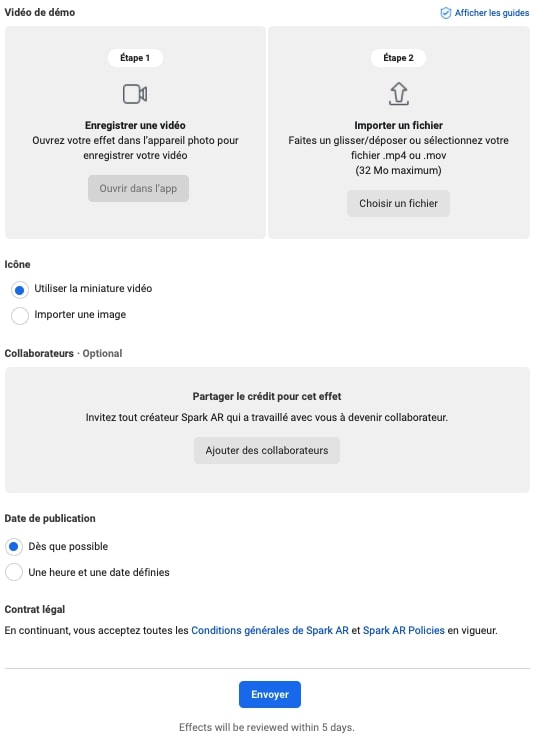
- デモ動画(15秒以内)とアイコンの追加
- インスタグラムのフィルターが公開されるタイミングを見極める

フィルターが公開される前に、Facebookのモデレーターに提出する必要があります。モデレーターは、その効果がメタポリシーに準拠しているかどうかによって、承認または不承認のいずれかを決定します。回答が届くまで2~5日かかる場合があります。 完了です!よくぞ言ってくれました。
管理する インスタグラムフィルタ
フィルターが公開されると、Spark AR Hub上でその可視性を管理することができます。また、インプレッション、キャプチャ、シェアなど、フィルターのパフォーマンスを分析するための多くの統計が用意されています。
Instagramのフィルター作成は、特にSpark ARソフトウェアに慣れていない場合、かなり手間のかかる作業です。あなたのブランドのフィルターを作りたいですか?