Instagramのフィルターを作成する方法は?
でInstagramのフィルターを作成します。 ダウンロード スパークAR
を作成するためです。 インスタグラムフィルターまず、ダウンロードとインストールが必要です。 ARソフトウェア「Spark.後者は、Instagramのフィルターだけでなく、Facebookも作成できる唯一のソフトです。
の作成 図形要素
すでにお察しの通り、Instagramのフィルターを作成する前に、埋め込みたいビジュアル/アセットの作成が必要です。
資産にはいくつかの種類がありますが、ここで紹介します。
- 2Dアセット:PNG、JPEG、SVG
- 3Dモデル:FBX 2014/2015、gITF 2、COLLADA、DAE、OBJ
- オーディオ:モノラルM4A、AACコーデック、44.1KHzサンプリング
- フォント:TrueType、OpenType
ビジュアル制作には、Spark ARに適したアセットであれば、どのようなソフトウェアを使ってもかまいません。
ただし、公開時にフィルターが4MBを超えないようにする必要があるので、ファイルサイズに注意が必要です。そのため、Spark ARにインポートする前に、アセットを圧縮することが望ましい。また、透明な背景を含まない2Dビジュアルの場合は、JPEGで取り込むのがベストです。
お問い合わせ
輸入 Instagramのフィルターを作成するためのテクスチャアセット
すべてのアセットが準備できたので、Spark ARのソフトを開くことができます。ソフトを開くと、すでに作られているテンプレートに従ってInstagramのフィルターを作り始めるか、ゼロから作り始めるかを選択することができます。

選択したら、あとはアセットをインポートして、ソフト上でテクスチャに変換します。
テクスチャをインポートする際、3つの圧縮方法が用意されています。この機能により、それぞれのテクスチャーや、圧縮の重要性を整理することができます。自動モードは、テクスチャを最適な方法で圧縮します。マニュアルモードでは、圧縮の設定をコントロールすることができ、最後にテクスチャを圧縮しないことを選択します。ただし、Spark ARにテクスチャとしてインポートする前に、アセットを最適化するのがベストです。
2Dテクスチャを最適化するために、いくつかのヒントを紹介します。
- テクスチャをなるべく小さくする
- テクスチャの最大解像度は1024×1024です。これより大きいテクスチャをインポートすると、自動的に
- テクスチャは正方形(2×2、4×4、16×16など)であることが望ましいです。
3Dテクスチャを最適化するために:
- 50個以上の3Dオブジェクトをインポートしないでください
- 1オブジェクトあたりの最大頂点数は20,000個です。
- 3Dオブジェクトの三角形の数が50,000以下であること
- フィルターに含まれるすべての3Dオブジェクトの三角形の合計が15万個を超えないこと
また、テクスチャや3Dオブジェクトなど、Instagramのフィルターを作成するためのフリー素材を多数提供する「ARライブラリ」もあります。
交流の促進・創造 あなたのInstagramのフィルタの
テクスチャをフィルターに取り込んだら、あとは自分の好きなようにテクスチャをフィルターに組み込むだけです。また、ヘッドトラッキング機能により、動かないようにすることも、頭の動きに合わせて動くようにすることも可能です。
フィルターをよりダイナミックにするためには、インタラクションやアニメーションを作成することが重要です。これを可能にするさまざまなパッチがあります。
各パッチは単一の機能を持ち、他のパッチと情報の送受信を行います。これらのパッチを使えば、フィルターにアクションプロセスを作ることができます。様々なパッチがありますが、ここではパッチのファミリーを紹介します。
- インタラクション:フィルターを使っている人のインタラクションを解釈すること
- 顔面ランドマーク:顔の位置を正確にとらえる
- フェイシャルジェスチャーパッチ:顔の表情を検出(幸せ顔、キス顔、驚き顔)
- アニメーションパッチ:アニメーションを追加する
- オーディオパッチ:オーディオの管理・制御
- シェーダー:テクスチャやマテリアルの見た目を整える作業
- 数学:数学関数の追加
- ロジックパッチ:他のパッチにロジックを追加する(and, not etc.)
- ユーティリティパッチ: トラッカーなど多くのパッチ
- ユーザーインターフェースパッチ:エフェクトにUI機能を追加する

インスタグラムのフィルター作成は長くて面倒な作業で、時には試してみないと完成しないこともあります。Instagramのアカウントに通知を送るか、エフェクトのリンクを貼れば、ウェブカメラやスマートフォンで直接テストすることができます。
パブリッシュ インスタグラムフィルター
フィルターに満足し、ファイルの容量が4MB以下になったら、公開しましょう。
そのためには、InstagramのアカウントとFacebookのアカウントをリンクしていることを確認してください。まだの方は、こちらをご覧ください。
- パソコンからFacebookアカウントにログインする
- Facebookページの設定から、「関連するアカウント」タブに移動する
- Instagramをクリックし、Facebookが説明する手順に従ってください。
そして、フィルターを公開するには、フィルターを管理・公開するためのプラットフォームであるSpark AR Hubを経由する必要があります。Facebookの認証情報でログインし、「エフェクトを公開する」をクリックします。
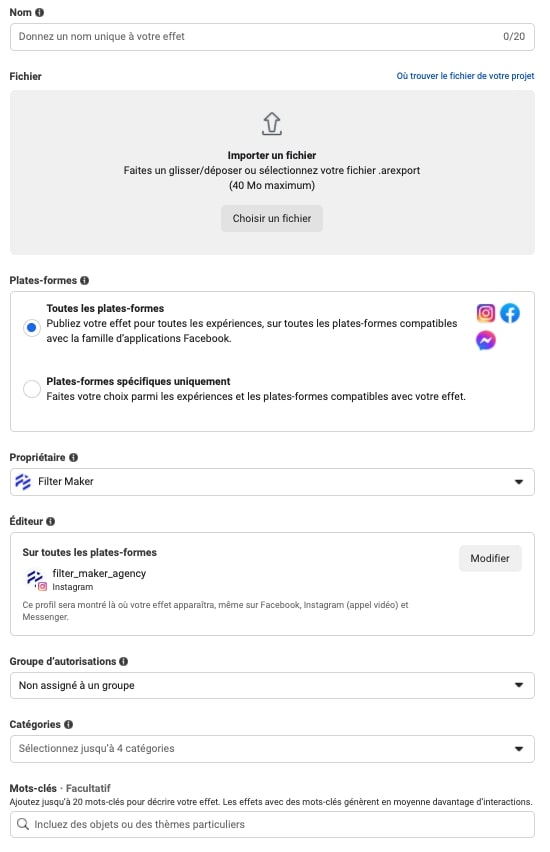
すると、次のような手順となる。
- エフェクトの名前を決める
- フィルタの.arexportファイルをインポートする
- インスタグラムのSNS、オーナー、フィルターを表示するアカウントを選択します。
- フィルターのテーマに合ったカテゴリーとキーワードを選ぶ

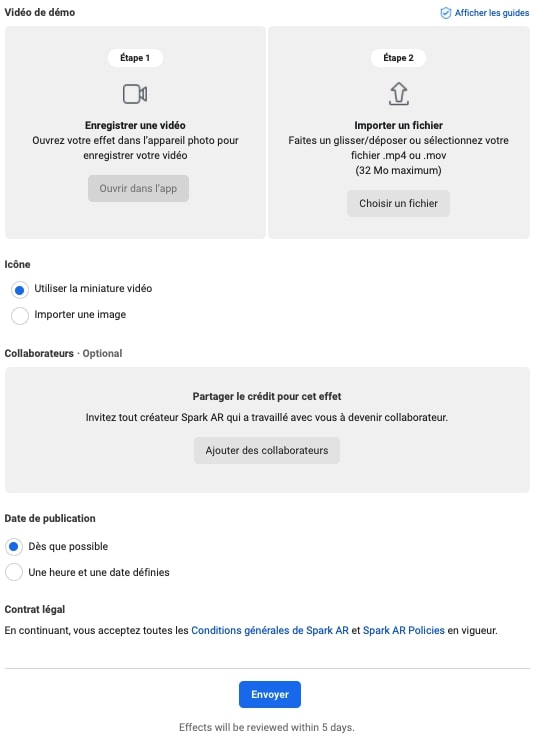
- デモ動画(15秒以内)とアイコンの追加
- フィルターの公開時期を決める

フィルターが公開される前に、Facebookのモデレーターに提出する必要があります。モデレーターは、その効果がメタポリシーに準拠しているかどうかによって、承認または不承認のいずれかを決定します。回答が届くまで2~5日かかる場合があります。
完了です!よくぞ言ってくれました。
管理する インスタグラムフィルタ
フィルターが公開されると、Spark AR Hub上でその可視性を管理することができます。また、インプレッション、キャプチャ、シェアなど、フィルターのパフォーマンスを分析するための多くの統計が用意されています。